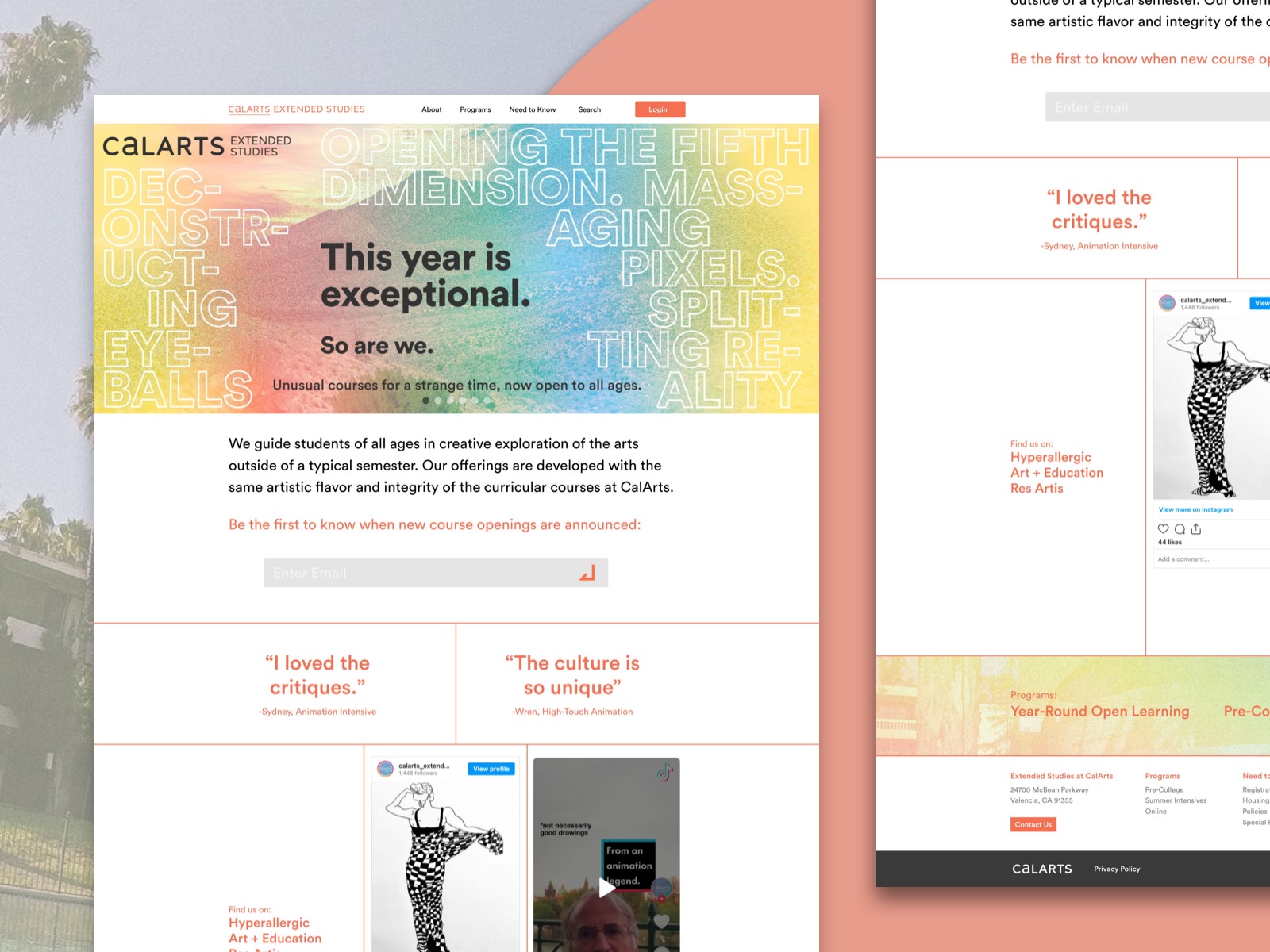
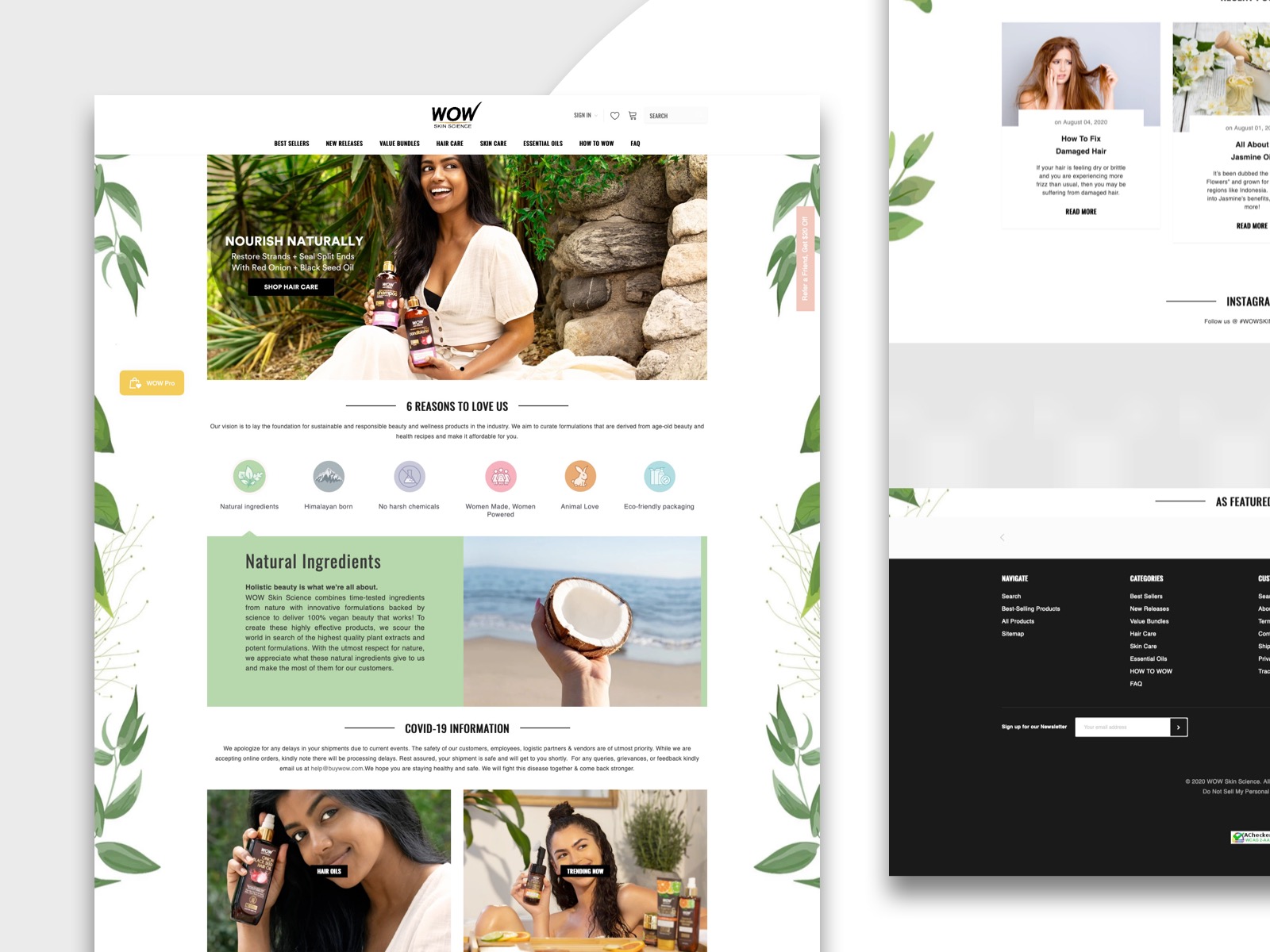
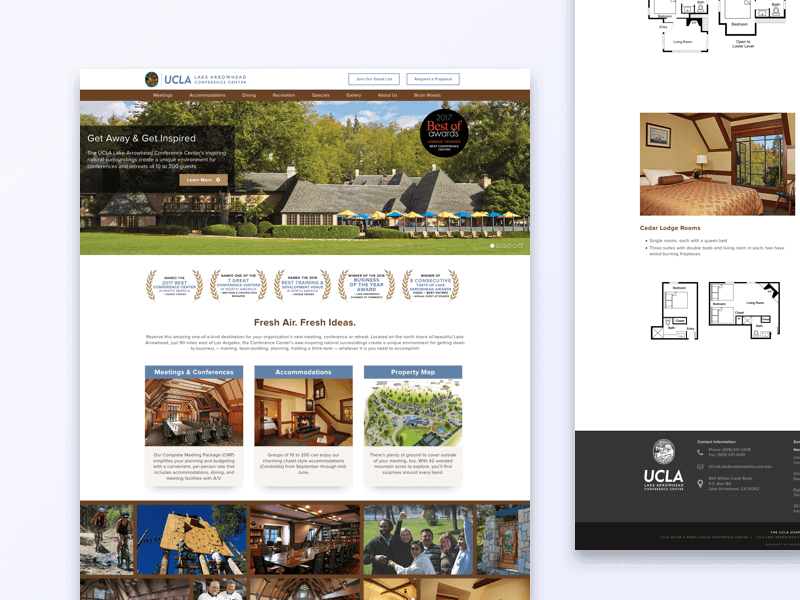
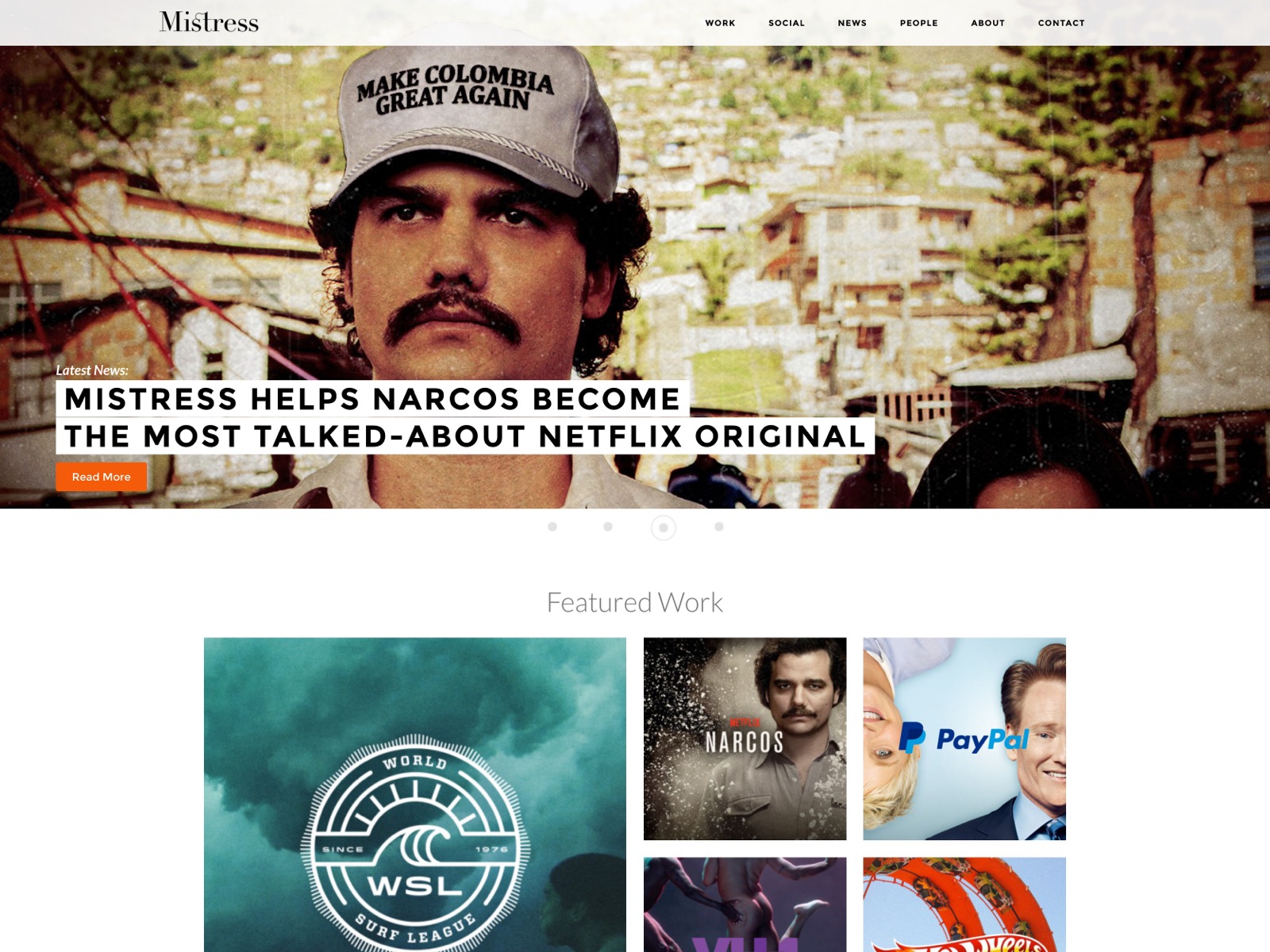
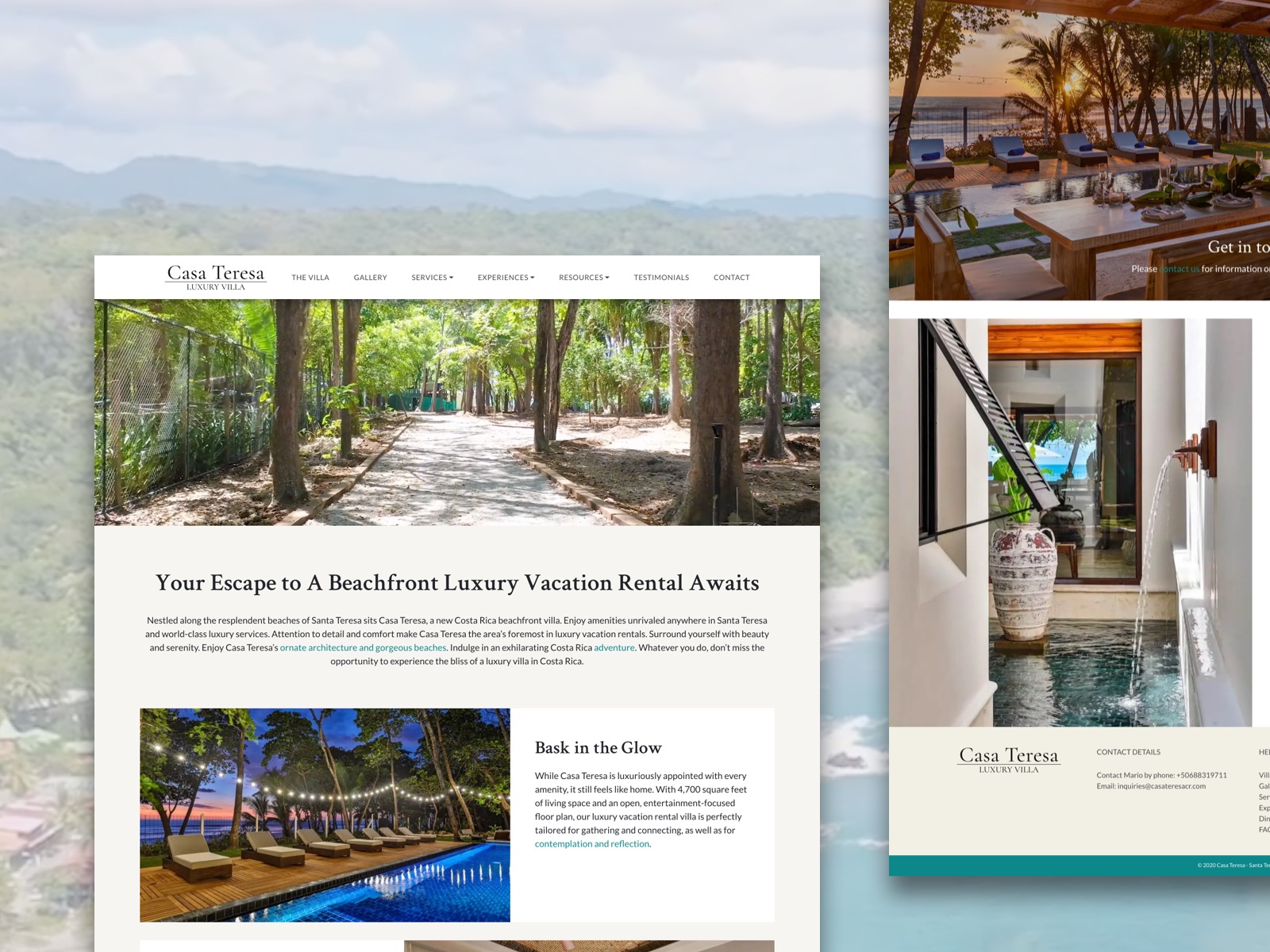
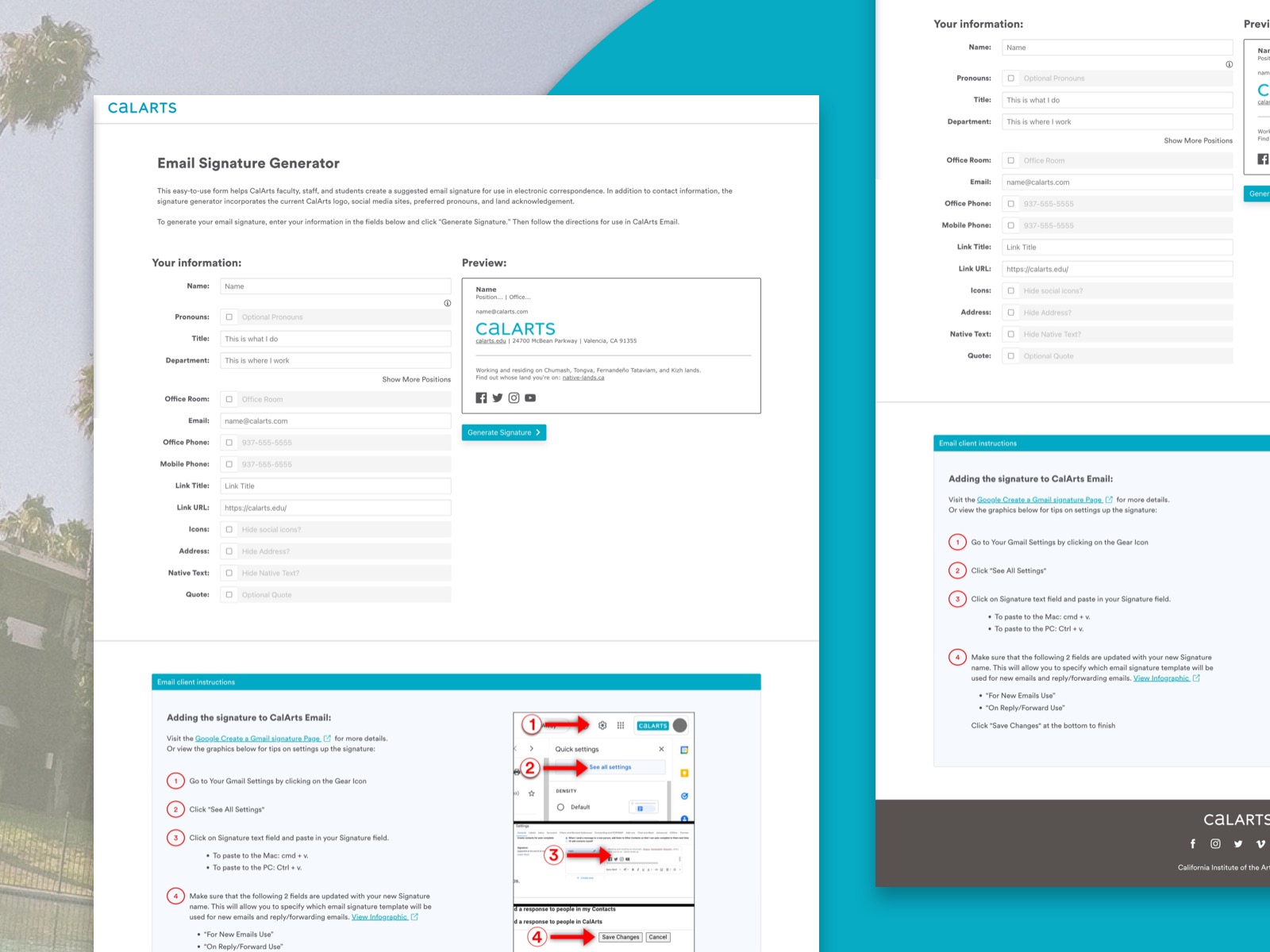
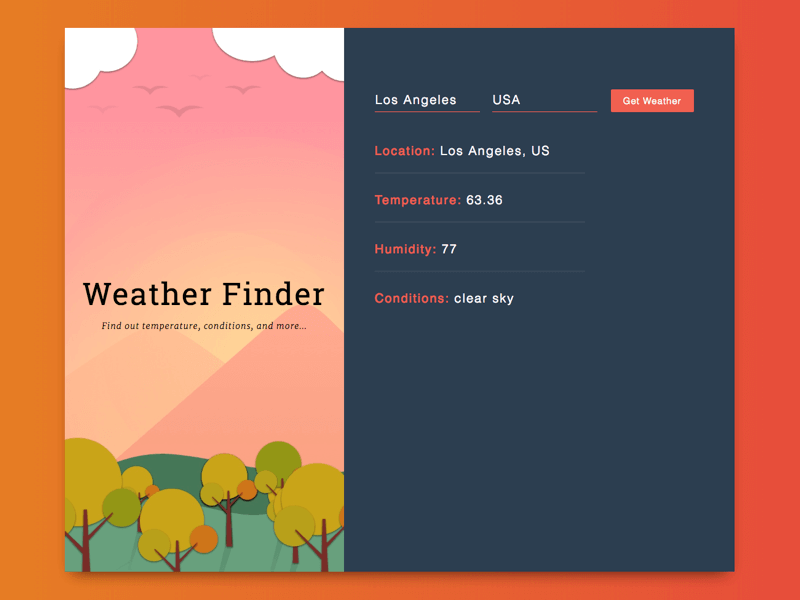
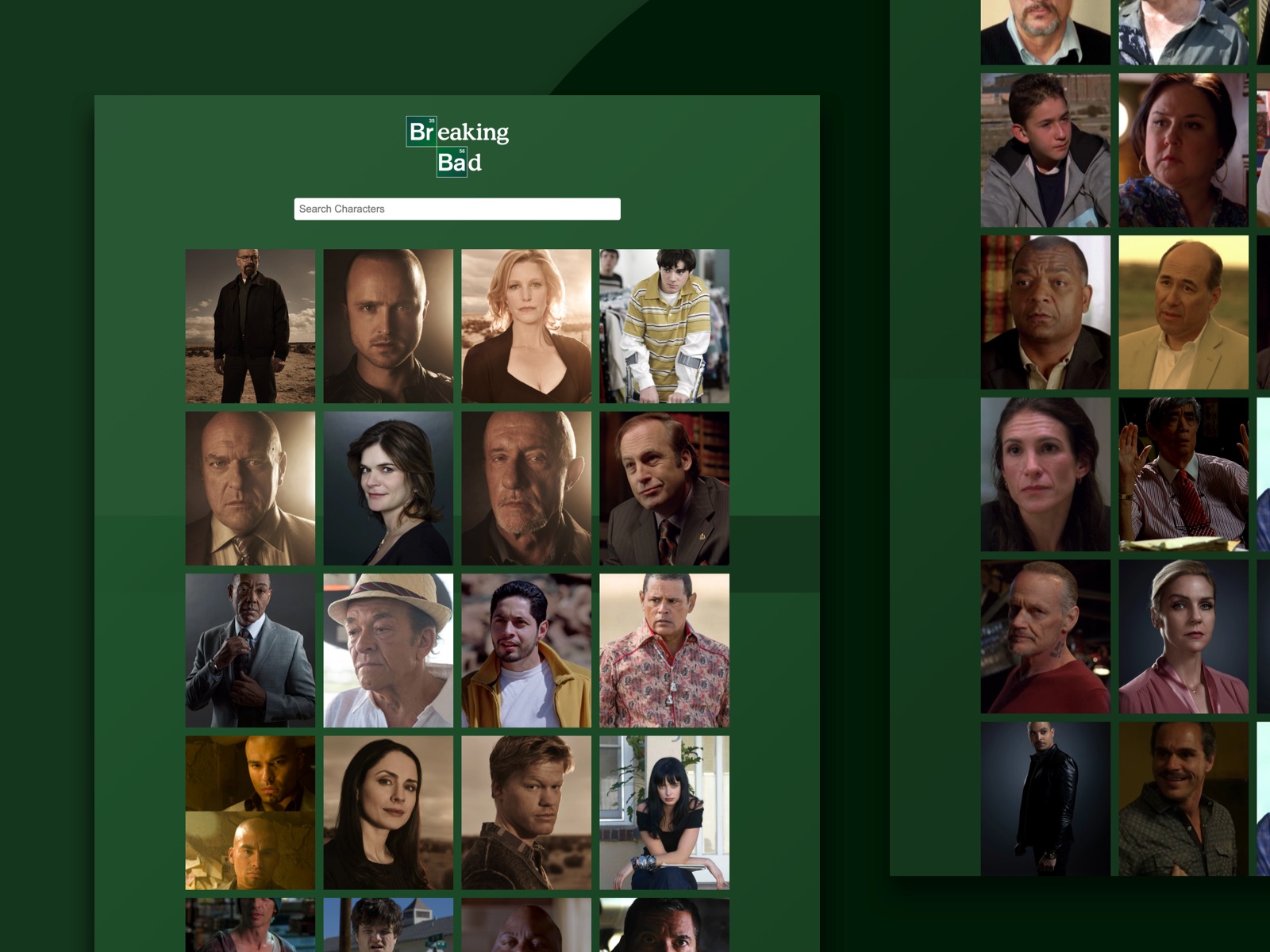
My Passion in Web Design:
I take joy in designing websites that automatically adapt to any device, ensuring a stunning and consistent experience across all platforms and browsers.
Web Development Magic
I love the art of crafting websites that seamlessly adapt to various devices, offering an attractive and cohesive look no matter the platform or browser.
Elevating Engagement: A/B Testing Strategy
I've found diving into A/B testing with Visual Web Optimizer (VWO) to be a game-changer. It's not just about boosting conversion rates; it's how I enhance user engagement and refine their experience on the sites I develop. This strategy significantly benefits both the users and my projects.