My Experience

Front End Web Developer & Designer
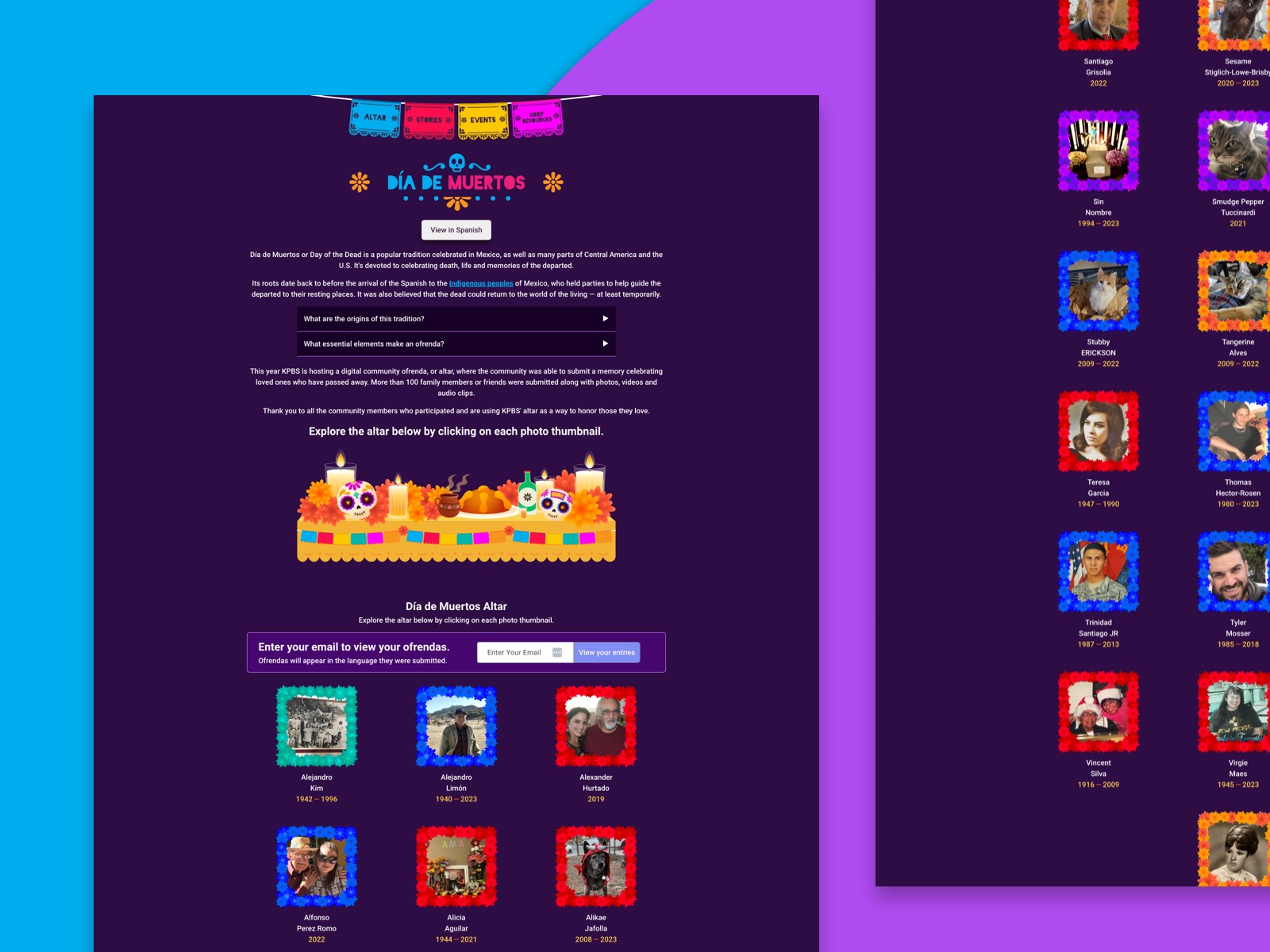
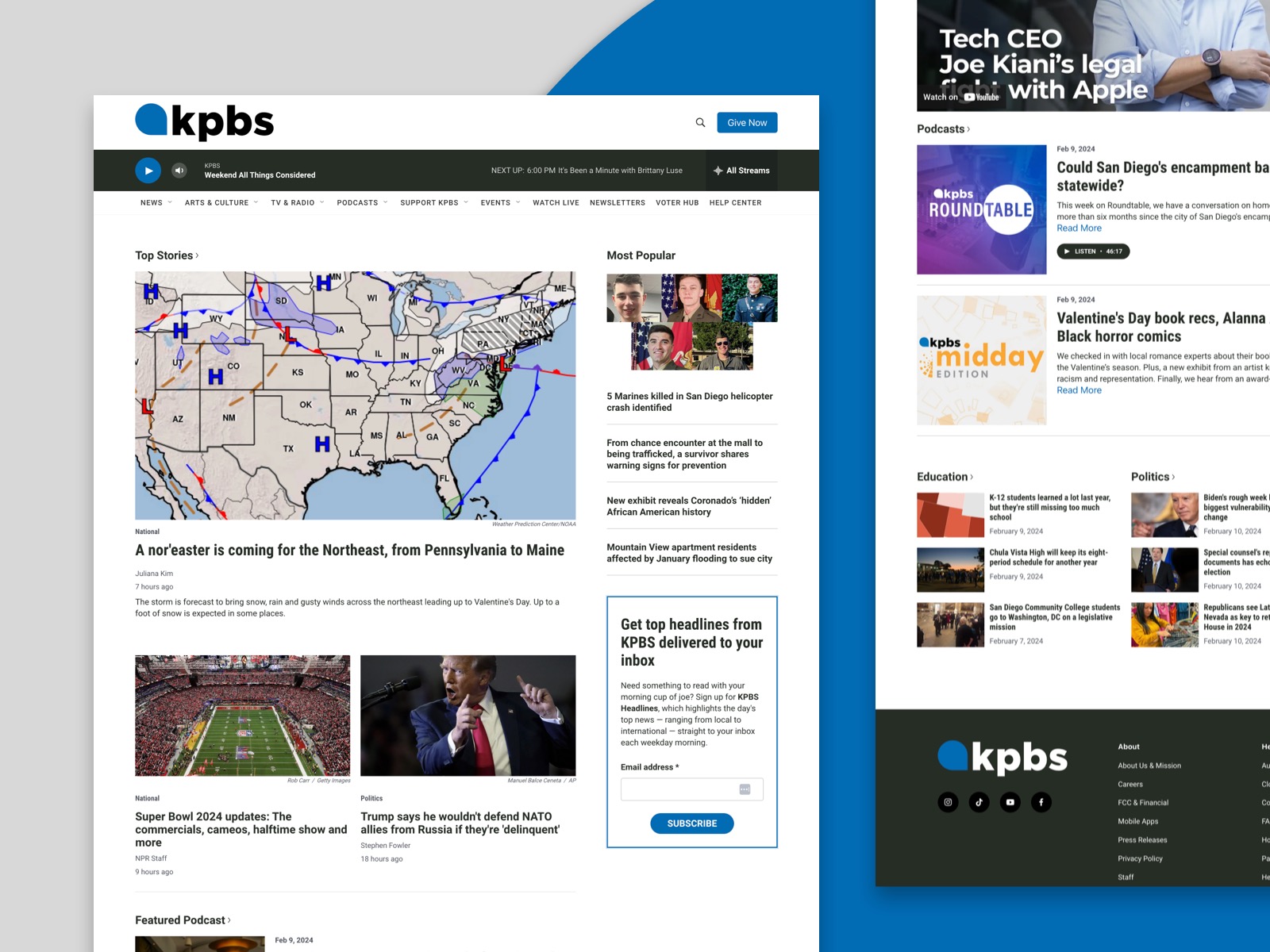
KPBS / SDSU Research Foundation- Collaborate cross-functionally with user acquisition, design, and product teams to enhance and maintain web pages and offer pages in Brightspot, our Content Management System (CMS).
- Assist in implementing and analyzing A/B experiments to drive improvements in website performance and user experience.
- Establish and manage brand photo and video libraries, ensuring internal accessibility and organization.
- Build and uphold high-quality, consistent content on website pages within Contentful.
- Provide timely and effective resolution to tickets, delivering excellent customer service to internal stakeholders.

Web Developer (Independent Consultant)
Ashandelle- Work as part of a creative team blending design, animation, content, and code to build award winning, responsive sites
- Build websites on a variety of platforms but primarily Webflow and WordPress
- Build out content on marketing platforms, primarily HubSpot
- Technical consultation: how can we leverage these same platforms to better meet our clients’ goals?
- Structure HTML with SEO fundamentals in mind (good HTML semantics, type hierarchy, metadata, alt attributes, etc.)
- Collaborate with our Marketing Automation Manager to ensure solid data reporting
- Collaborate with remote teammates and clients

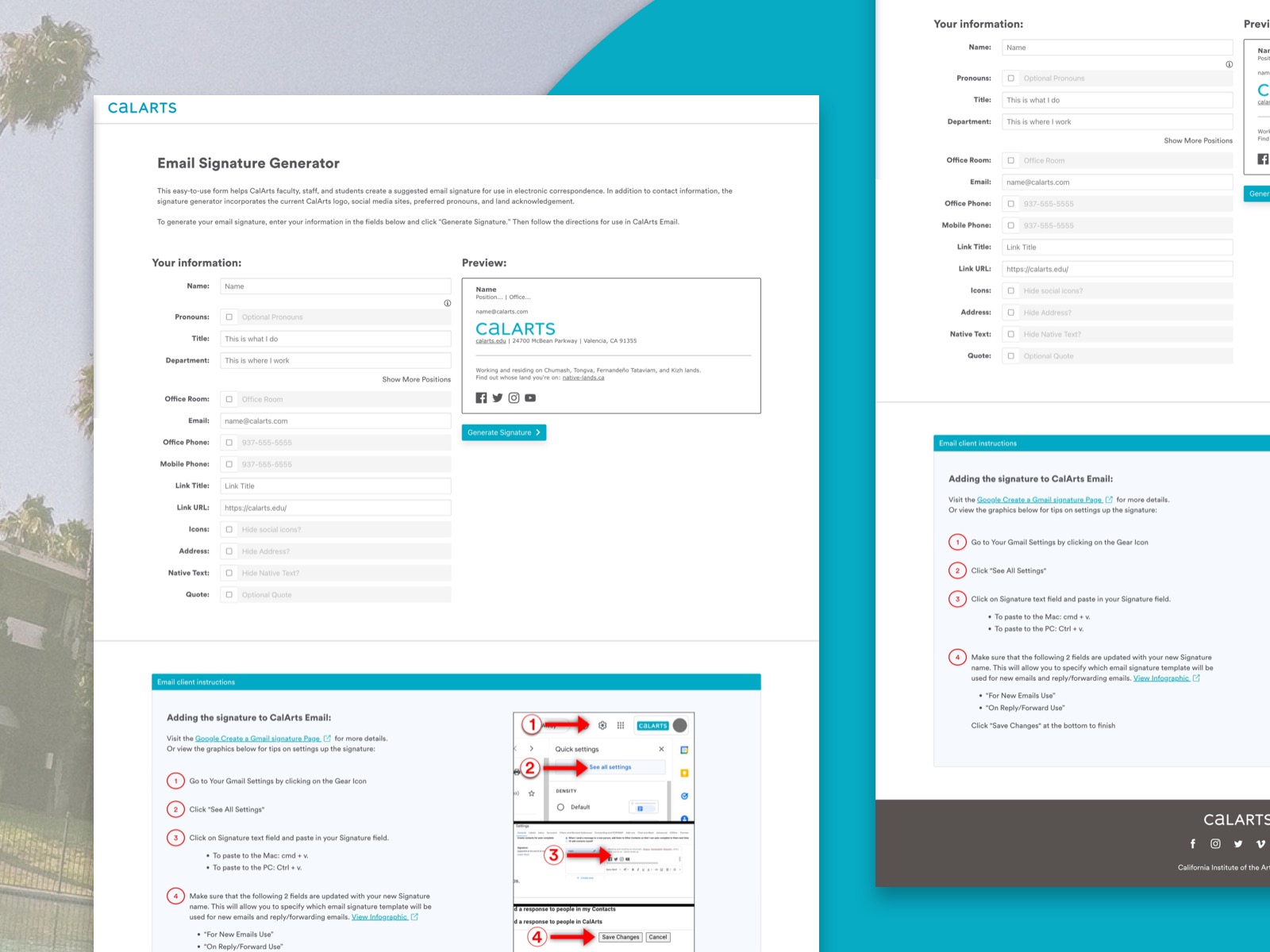
Web Developer & Designer
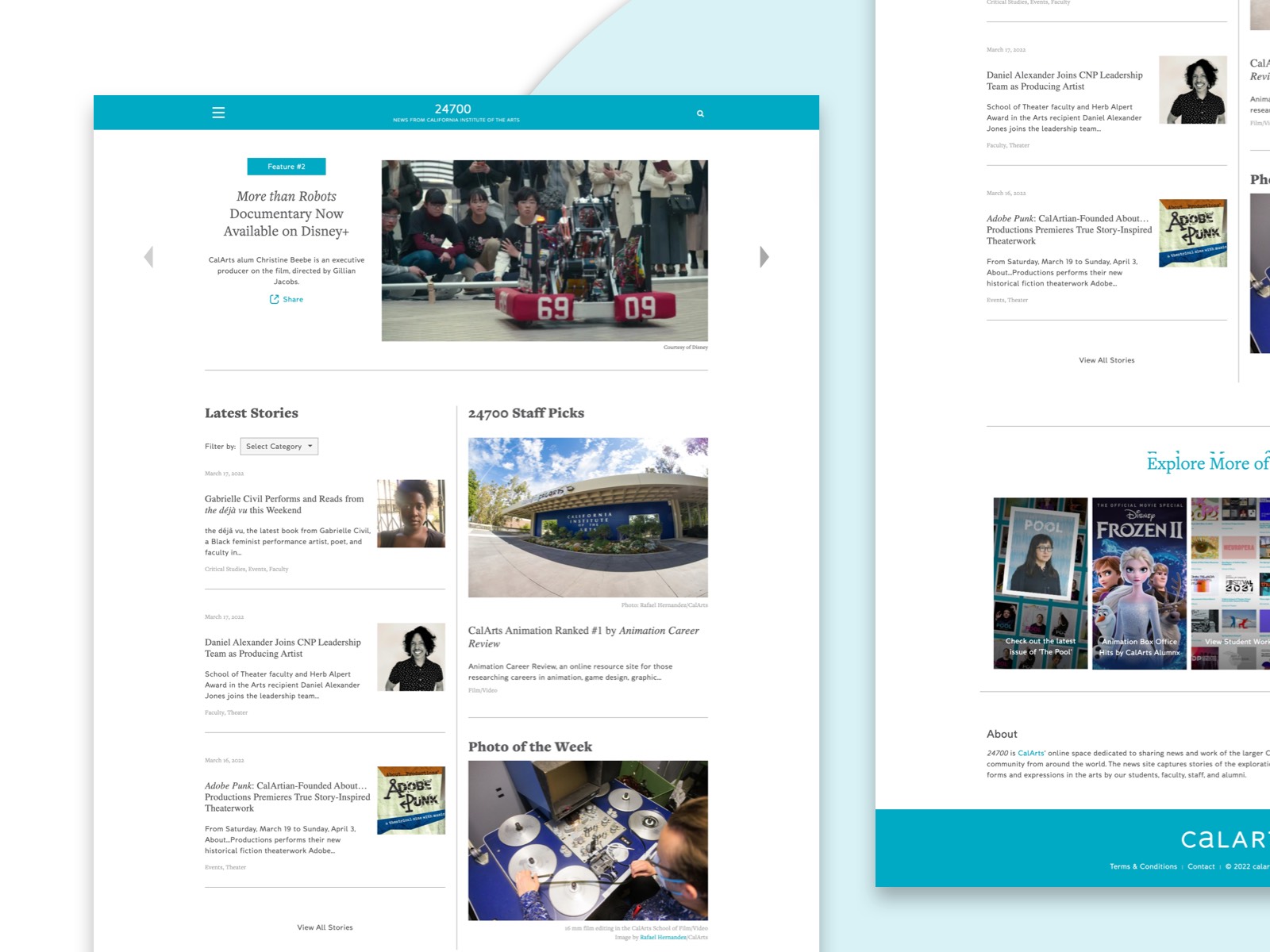
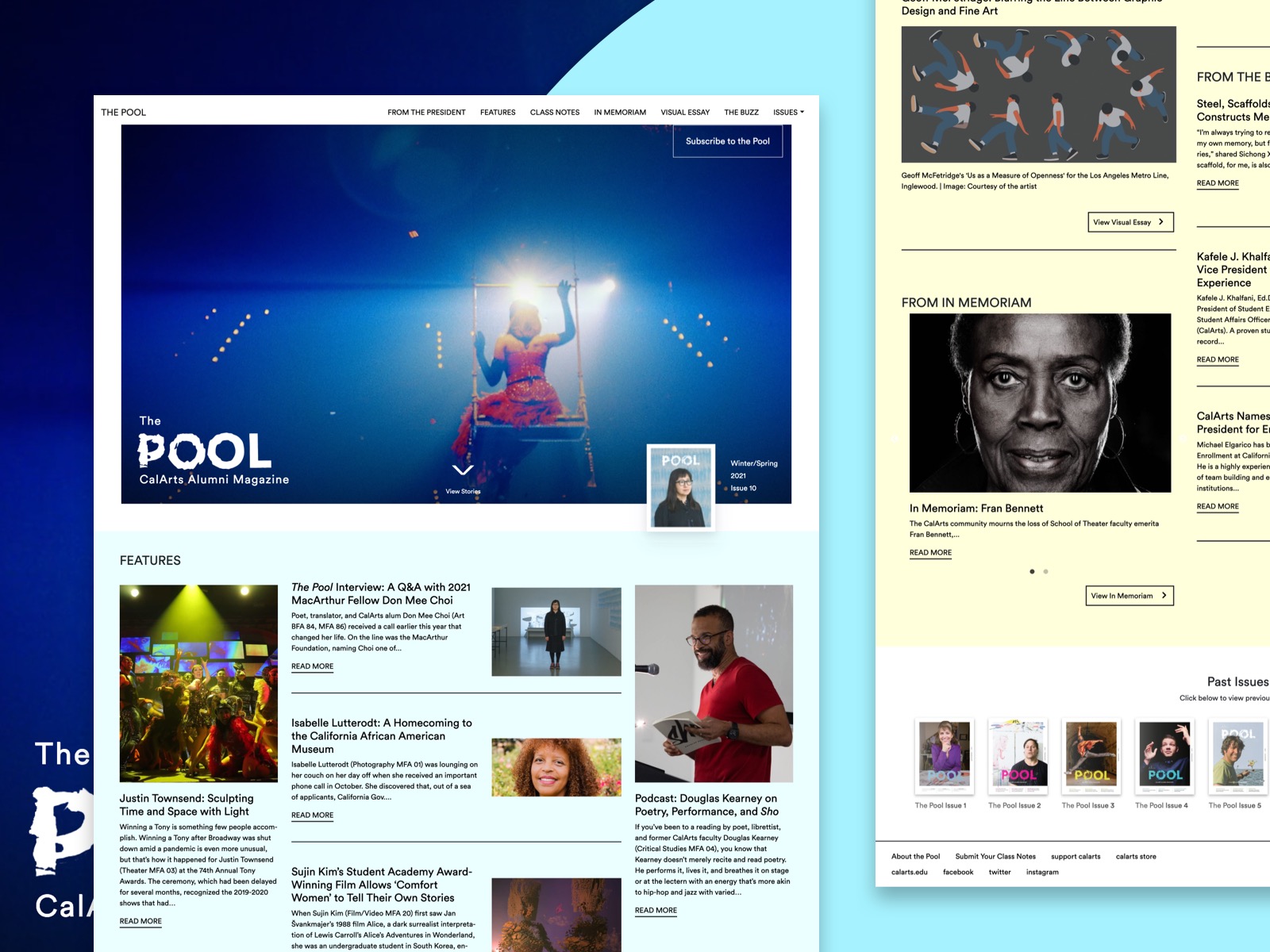
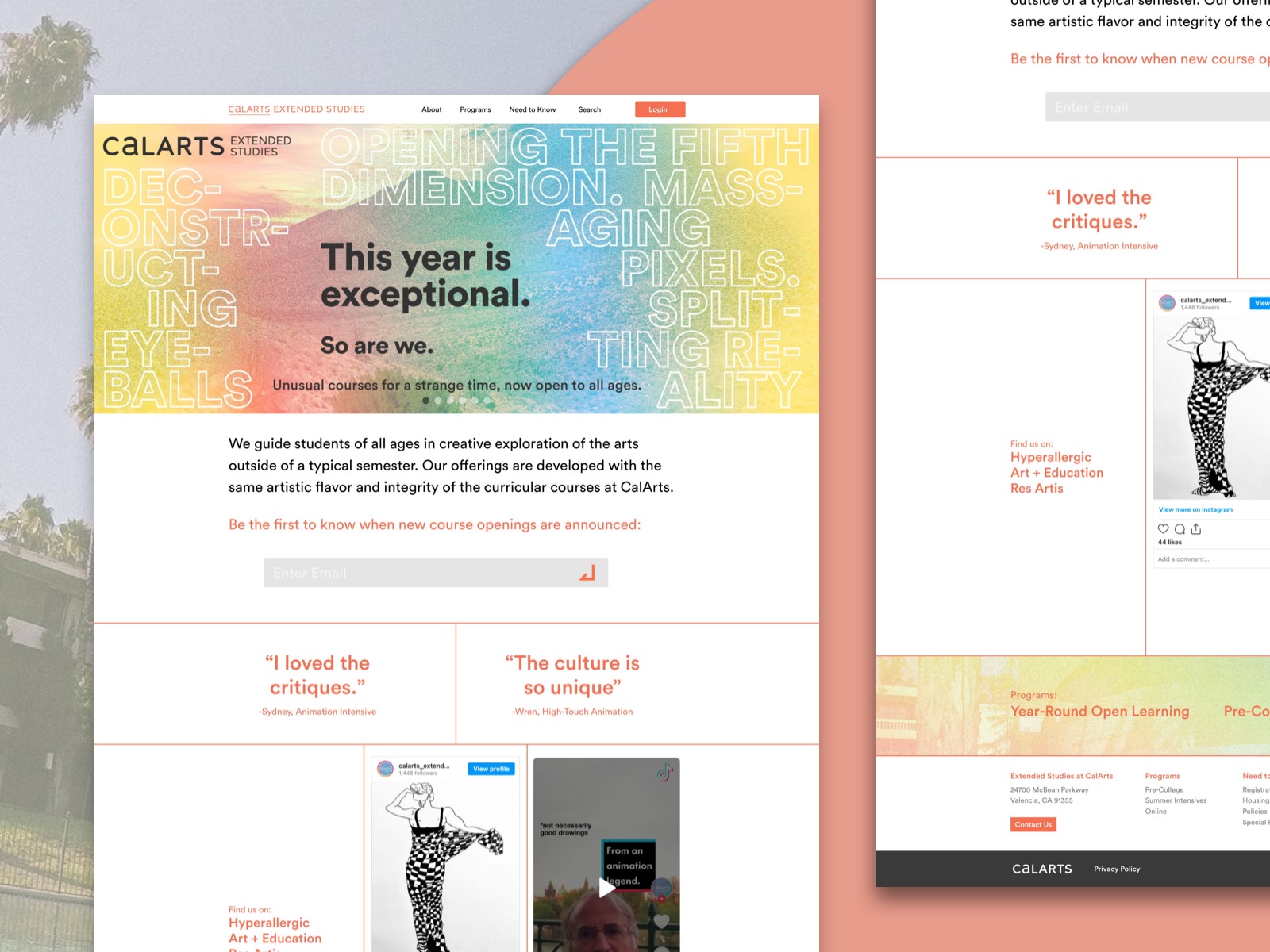
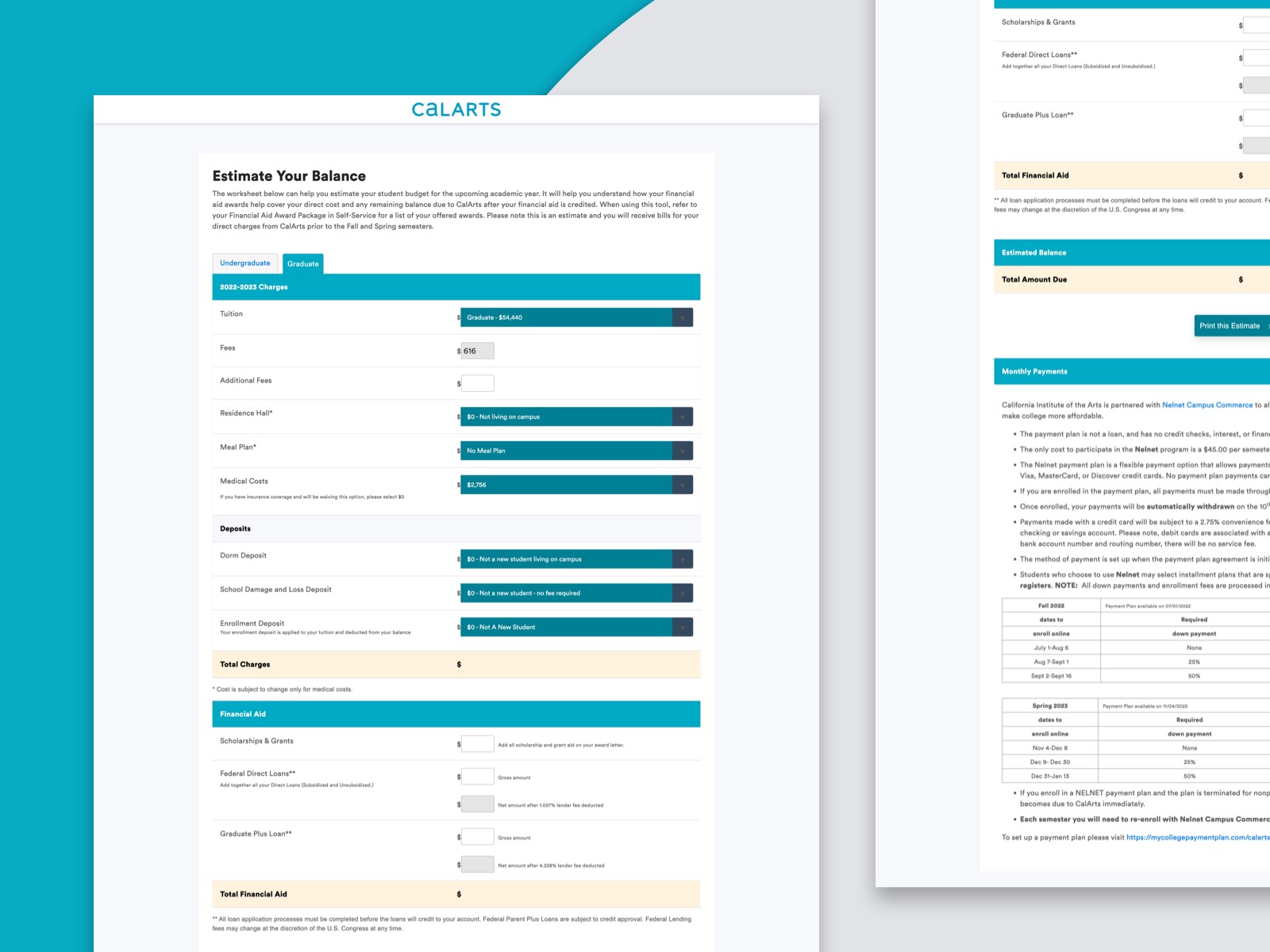
California Institute of the Arts- Developed responsive pages using DNN content management system, custom WordPress Themes, and landing pages built with JavaScript libraries
- Communicate with Directors and Managers on web projects and defining the end product
- Used Git and Bitbucket to organize and have version control for our internal code
- Support team that include designers, developers, and directors with web development support
- Focused on performance and scalability for CalArts website using JavaScript
- Worked in Marketing & Communications department to deliver value for internal clients
- Optimized current and past websites to increase performance, speed, and scalability
- Work with designers on taking a project from concept to completion
- Work with stake holders on web development projects to increase school admissions leads
- Apply SEO and ADA Compliance best practices

Frond End Web Developer & Designer
Interactive Technologies- Translated UI/UX design wire frames to actual code, bridging the gap between graphical design and technical implementation
- Built websites from scratch with only Flexbox or CSS Grid
- Bridged the gap between the visual elements and the server-side infrastructure
- Assist with all its browser web applications for all internal and external sites
- Built landing pages with and without CSS frameworks (bootstrap, foundation, Bulma,etc.)
- Implemented visual elements and their behaviors with user interactions using SVG and animations
- Built reusable code and libraries for future use
- Developed websites using the latest HTML5 semantics and CSS3 animations
- Designed websites using Sketch and then made them into code with HTML5, CSS3, JavsScript, and PHP for high traffic sites
- Worked with back-end engineer using their in-house PHP framework
- Collaborated with other developers with many focuses including infrastructure, systems,backend, ops etc.
- Find solutions for cross-browser issues in both HTML/CSS and JavaScript
- Converted UI specifications into clean and easy to maintain responsive web pages
- Assist in documenting, debugging, evaluating, and unit testing projects
- Implement A/B testing using VWO
- Previous company name was “Quantum solutions”

Web Developer & Designer | Programmer/Analyst III
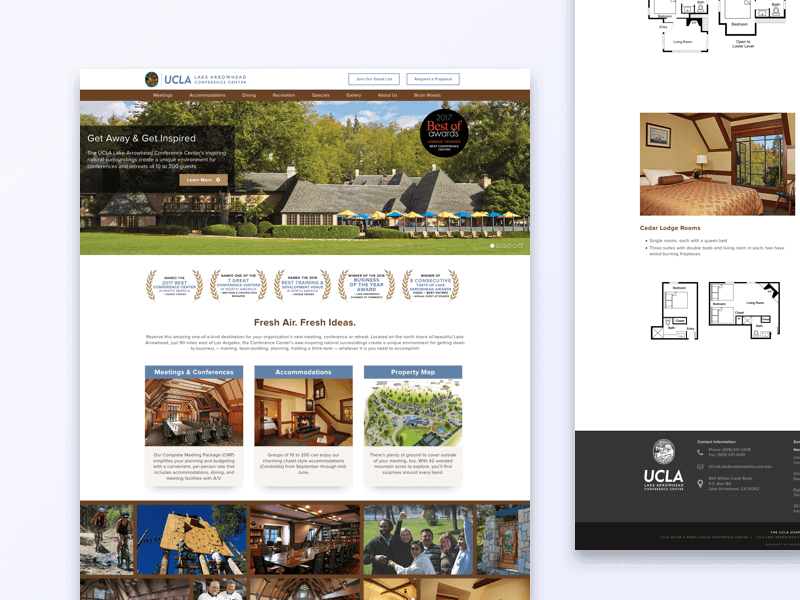
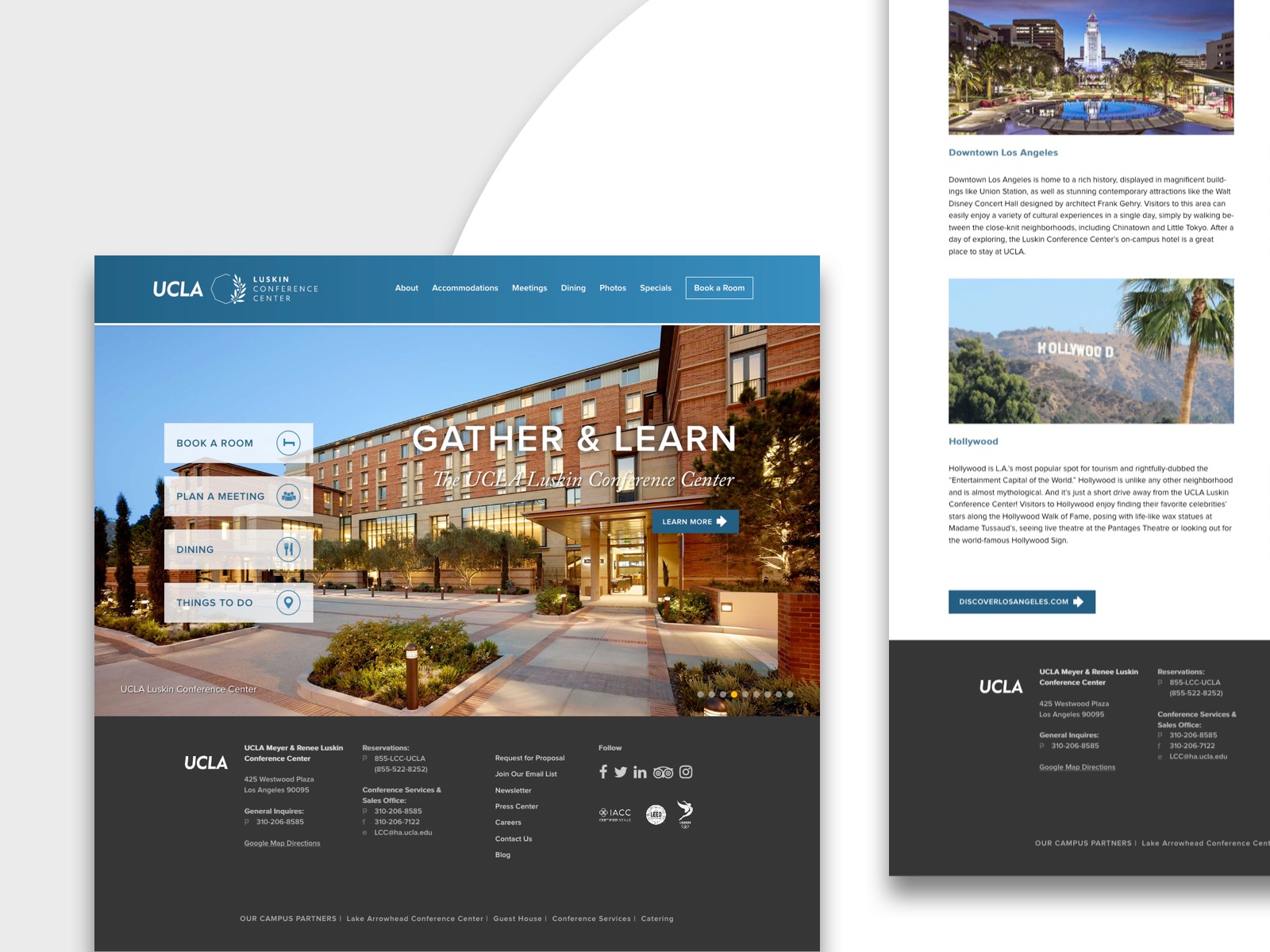
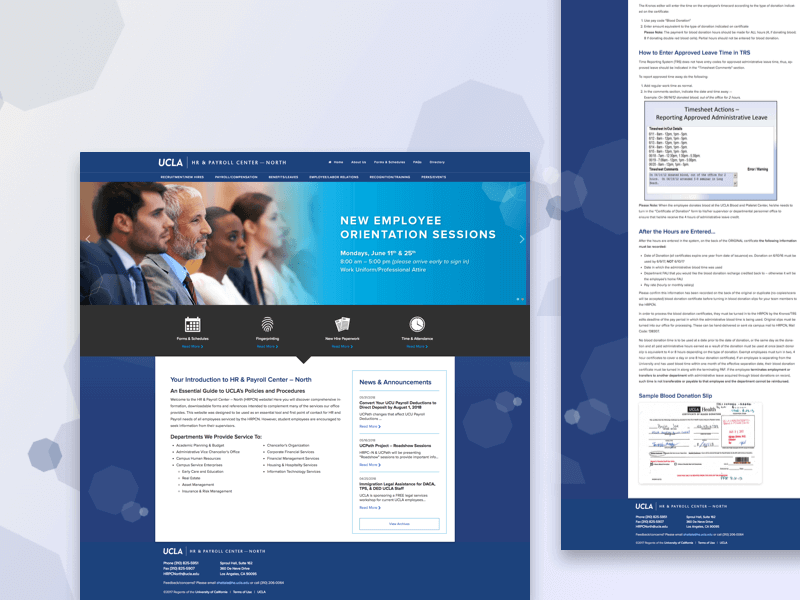
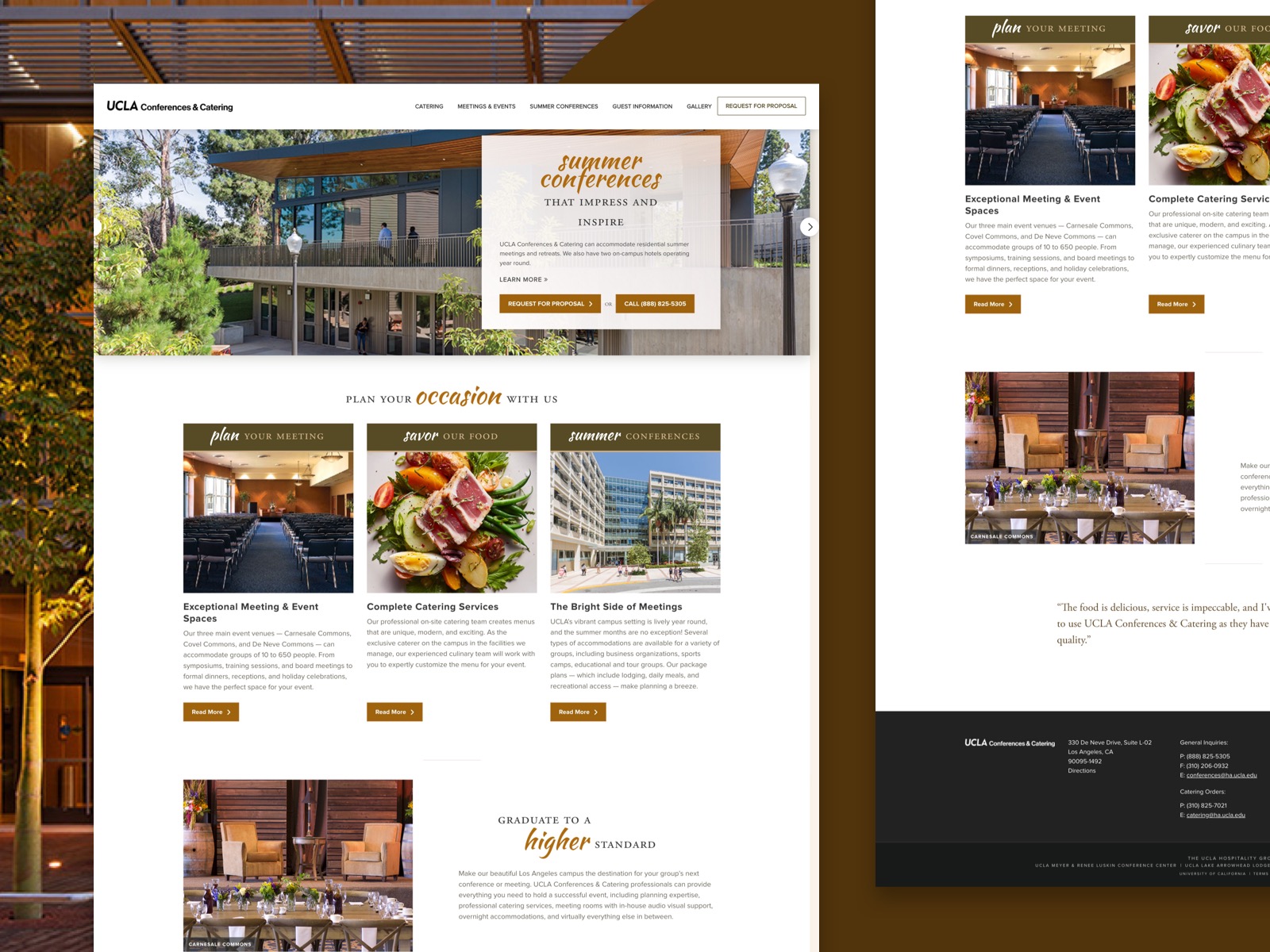
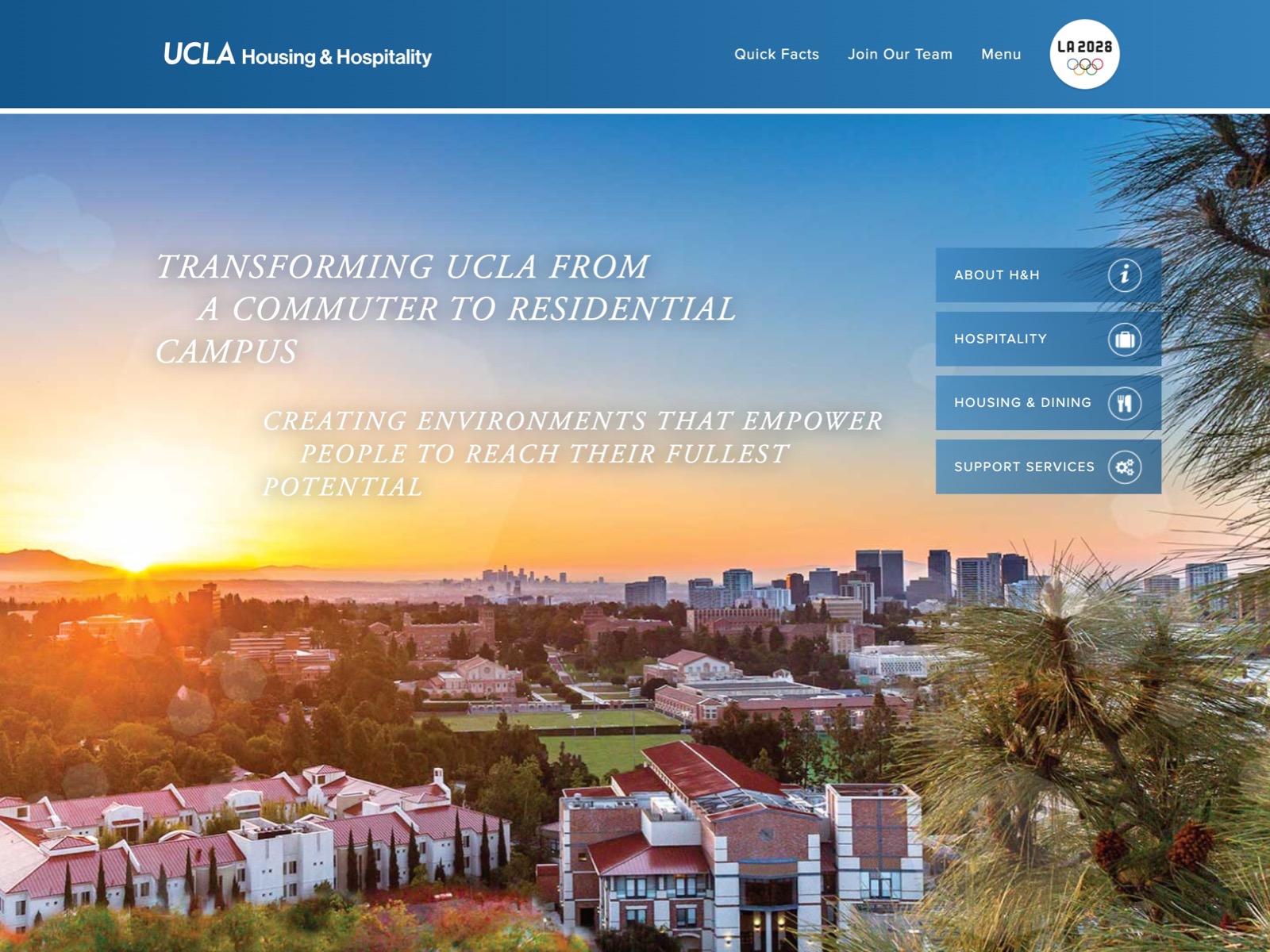
UCLA- Developed professional, visual appealing, user friendly, and responsive websites for UCLAHousing & Hospitality Services departments
- Responsible for the creation, updating, maintenance, and imrovement of existing websites using and integrating new technologies, platforms, and software
- Developed using HTML5, CSS3, SASS, Git, JavaScript/jQuery, gulp.js, node.js, PHPand building custom WordPress theme using Sage or Understrap
- Developed websites using UI/UX standards, practices, and principles regarding the design and production of websites
- Built front end solutions using Javascript/jQuery, Gulp PHP & more within an agile software development team
- Iterative design prototyping, rapid development and collaborative ideation
- Work with HTML5 and CSS3 for new sections of all sites, slowly upgrading the code as new projects were initiated and executed
- Front end web development using standards based HTML5 and CSS3 working with jQuery mobile in conjunction with a proprietary PHP driven CMS
- Contribute to the team’s design system, including the UI toolkit (Sass and JS), documentation, and helping others use the system

Web Product Manager Intern
Internet Brands- Work with cross-functional teams to mitigate launch blockers and dependencies, including pre-launch quality assurance testing and post-launch integration testing, and escalate when appropriate.
- Develop and implement project plans for launching integrations with partners of all sizes, including defining milestone and completion timelines, role definitions, and preferred communication/collaboration channels.
- Act as Scrum Master for one or more Engineering teams, while also helping prioritize requests from multiple stakeholders
- Performed SEO audits of high traffic websites
- Ensured that all deliverables are accounted for and completed on time
- Resolved conflicts and plans optimal delivery sequences for projects.

Product Designer
Easypose- Conduct user research and analysis to understand goals and objectives
- Create user-centered designs by understanding business requirements, voice of the customer, user journeys, customer feedback, and usability findings
- Create new
designs, wireframes, user flows, mocks, and prototypes - Take broad conceptual ideas and turn them into something useful and valuable
- Collaborate with Product and Engineering with autonomy to individually explore the most viable product experience
- Create a design system with guidelines, patterns, and design standardization
- Created wireframes and prototypes for web-based / mobile based applications
- Worked with front-end engineers to provide assets and web comps for development
- Researched marketing trends and competitor information to understand application bounce rates
- Created competitive analysis to understand and solve competitors’ usability strengths & weaknesses

Front End Web Developer
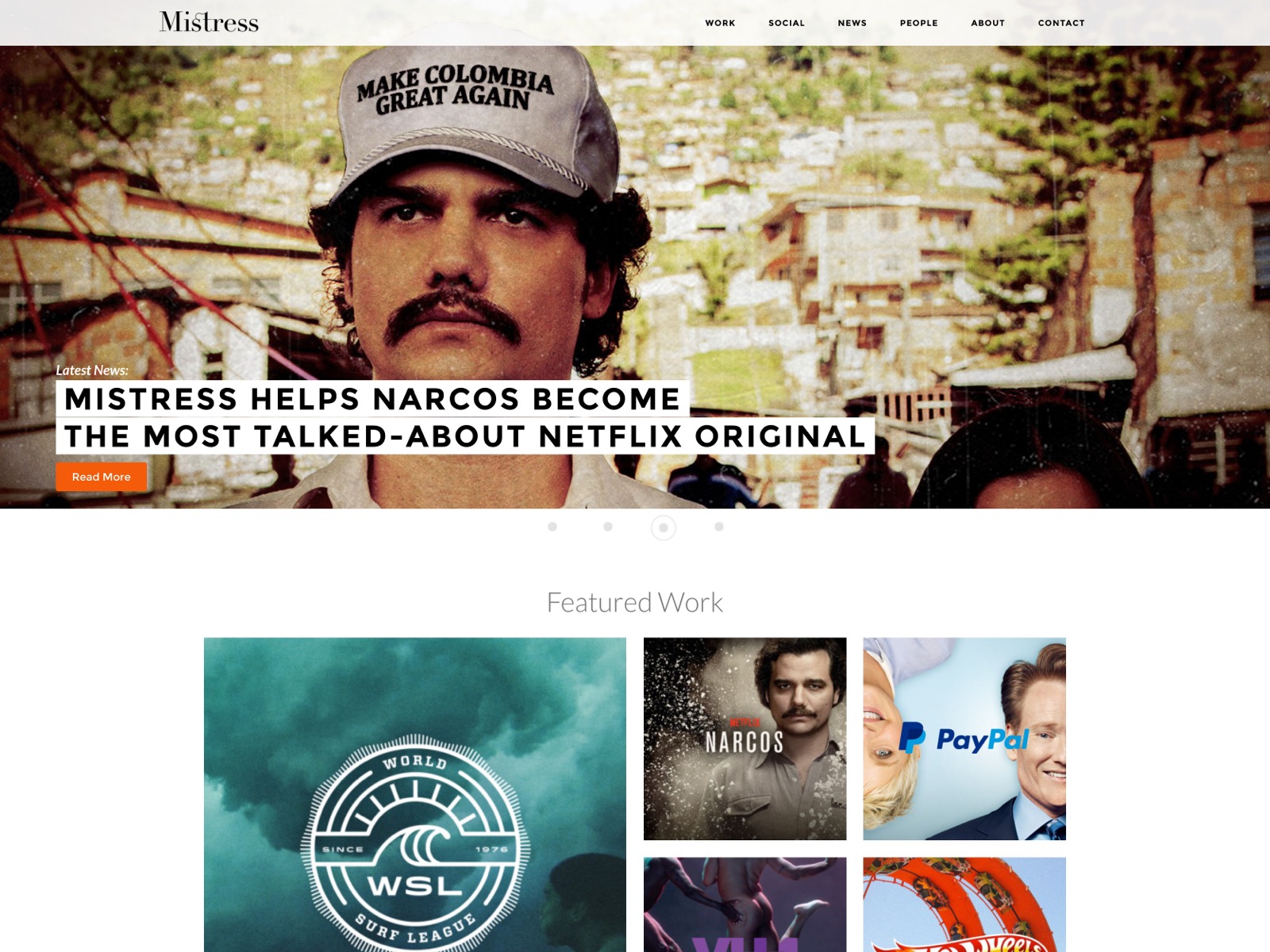
Mistress Creative Agency- Collaborate with system engineers, other front-end developers and back-end developers in an Agile environment to implement solutions that are aligned with customer needs
- Working with developers and designers to implement innovations and implement Mistress products
- Experience translating design flats and wireframes into web templates
- Develops user-focused solutions spanning multiple infrastructure technologies, incorporate responsive design.
- Collaborate with other developers with many focuses including infrastructure, systems, backend, ops etc.
- Analyzing data to study the usage patterns and effectiveness of the UI components
- Setup eCommerce store using Shopify for beverage company

User Experience Design
General Assembly- Translated requirements and mockups into fully functioningwebsites using HTML/CSS/JS
- Assisted in the design of responsive, cross browser-compatible, high-volume websites andlanding pages
- Built reusable code and libraries for future use and impliment version control using Gitand Github
- Performed optimization of JS file size and load times by automating with Gulp and NPM
- Ensured cross-browser compatibility and resolve bugs where required
- Used Google Analytics to identify and report on statistical trends
- Developed custom WordPress theme using industry standard HTML5, CSS3, PHP and JavaScript

Front End Web Developer
Contract at Pop The Pixel- Solve UI/UX challenges to improve user experience for clients
- Use PHP to add functionality for websites
- Build pixel perfect HTML/CSS from PSD files
- Develop and design websites with the end user in mind

Front End Web Developer Intern
Symplete- Contributed to front-end development on multiple web projects under a Non-Disclosure Agreement (NDA).
- Maintained and enhanced responsive user interfaces with a strong focus on accessibility and user experience.
- Translated design files and wireframes into fully functional web pages, supporting marketing campaigns and core user flows.

Web Development Immersive
General Assembly-
Completed a comprehensive front-end development course, dedicating 600+ hours to hands-on learning.
Spent over 8 hours a day coding and building projects using HTML, CSS, JavaScript, and modern frameworks like React.

B.A. in Graphic Design
California State University NorthridgeI studied Art and Design, specializing in Design with a focus on both graphic and web design. I worked extensively with Adobe Creative Suite for concept art, illustration, storyboarding, and photo editing. Over time, I took that passion for design into web development—where I now enjoy coding and building digital experiences that solve real-world problems.